This tutorial will explain how to run the Selenium WebDriver with Java
Selenium is a powerful framework for testing web applications. With Selenium you can automate the browsing, clicking and submitting forms on web pages. Once you have made changes to your web app it is always a good idea to run it trough some manual and automated tests and verify that everything is working properly. This tutorial will show you how to write your testing scripts with Java programming language. I assume you already have some experience with Java. If not read our Java Beginner tutorials first.
Selenium Maven Build
If you are using Maven to build your project use following dependency in your .pom file
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>2.44.0</version>
</dependency>
Selenium .jar Files
If you prefer the old-fashioned way you have to download the required .jars from Selenium web-site.
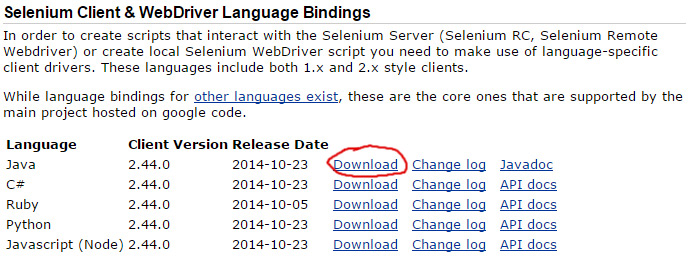
1. Go to Selenium download page
2. Download the java 2.xx zip file
3. Copy selenium-java-2.44.0.jar and all the jars from libs folder to your project
Selenium Console Example
This is a basic Selenium java example. It uses the default HtmlUnitDriver to extract the page title in console-like style.
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.htmlunit.HtmlUnitDriver;
public class SeleniumConsoleExample {
public static void main(String[] args) {
// Create HTML Unit Driver - this is the build in Selenium client
WebDriver driver = new HtmlUnitDriver();
// go to url
driver.get("https://javatutorial.net");
// Check the title of the page
System.out.println("Page title is: " + driver.getTitle());
driver.quit();
}
}
Selenium Firefox Example
In many cases you will need Selenium to work with dynamically created elements. For this you will need a browser window like this from Firefox or Google Chrome.
Following example needs Firefox web browser installed on the default location.
1. Selenium will open a separate Firefox window and go to https://javatutorial.net
2. Look on the search button (the magnifier glass) on top of this page, yes – the top of the page you are currently reading 🙂 Selenium will move the cursor to this position to make the search field visible
3. It will type the search term “java” and submit the form
4. Wait for 5 seconds before closing the browser window
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
public class SeleniumFirefoxExample {
public static void main(String[] args) throws Exception {
// create a Firefox Web Driver
WebDriver driver = new FirefoxDriver();
// open the browser and go to JavaTutorial Network Website
driver.get("https://javatutorial.net");
// find the search button on the page
WebElement searchButton = driver.findElement(By
.className("search-submit"));
// create an action handler
Actions actions = new Actions(driver);
// use the action handler to move the cursor to given element
actions.moveToElement(searchButton).perform();
// wait until the search field is presented on the webpage and create an
// element
WebElement searchField = (new WebDriverWait(driver, 10))
.until(ExpectedConditions.presenceOfElementLocated(By.name("s")));
// puts the text "java" into the search field
searchField.sendKeys("java");
// submit the search (submit the form)
searchField.submit();
// wait 5 seconds and close the browser
Thread.sleep(5000);
driver.quit();
}
}
Selenium Chrome Example
To make Selenium use Google Chrome as browser you will need to download and run the standalone Chrome WebDriver.
1. Download Chrome Web Driver for your OS, the archive contains a single executable
2. Start the executable – it will run a local server on port 9515
3. Create the WebDriver like this in your code:
URL local = new URL("http://localhost:9515");
WebDriver driver = new RemoteWebDriver(local, DesiredCapabilities.chrome());
And here is the same example as above done with Chrome web driver:
import java.net.URL;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
public class SeleniumChromeExample {
public static void main(String[] args) throws Exception {
// create a Chrome Web Driver
URL local = new URL("http://localhost:9515");
WebDriver driver = new RemoteWebDriver(local, DesiredCapabilities.chrome());
// open the browser and go to JavaTutorial Network Website
driver.get("https://javatutorial.net");
// find the search button on the page
WebElement searchButton = driver.findElement(By
.className("search-submit"));
// create an action handler
Actions actions = new Actions(driver);
// use the action handler to move the cursor to given element
actions.moveToElement(searchButton).perform();
// wait until the search field is presented on the webpage and create an
// element
WebElement searchField = (new WebDriverWait(driver, 10))
.until(ExpectedConditions.presenceOfElementLocated(By.name("s")));
// puts the text "java" into the search field
searchField.sendKeys("java");
// submit the search (submit the form)
searchField.submit();
// wait 5 seconds and close the browser
Thread.sleep(5000);
driver.quit();
}
}