In the previous tutorials you have learned about activities, intents and other. This tutorial explains event handling in Android with the help of example.
Event Handling
Event is an action. It occurs when a user interact with mobile application. Events in Android are in many different forms like keystrokes, touch inputs and many others. Touch screen interaction falls in the category of touch events. Android framework maintains all events in a queue which is First In First Out (FIFO). Event handler as the name suggests handles events in Android. Event handler and event listener are related concepts.
Event Listener
It is an interface which contains a call back method. When user will trigger the view elements it will call these methods. Here are few important call back methods:
- OnClickListener(): This event listener is called when a user clicks on any UI element like button, text or image. OnClick() event handler is used to handle this listener.
- OnLongClickListener(): This method is called when a user clicks on any UI element for a long time or hold a UI element for few seconds. OnLongClick() event handler is used to handle this listener.
- OnFocusChangeListener(): This method is called when a UI element or a widget losses its focus. Simply user navigates forward. OnFocusChange() event handler is used to handle this listener.
- OnKeyListener(): This method is called when a user presses a key on keyboard. OnKey() event handler is used to handle this event.
- OnTouchListener(): This method is called when a user touches any UI element on the screen like press or release a button. OnTouch() event handler is used to handle this listener.
- OnMenuItemClickListener(): This method is used when a user clicks or selects a menu item.OnMenuItemClick() event handler is used to handle this listener.
- OnCreateContextMenuListener(): OnCreateContextMenu() event handler is used to handle this listener.
An Event Handling Example
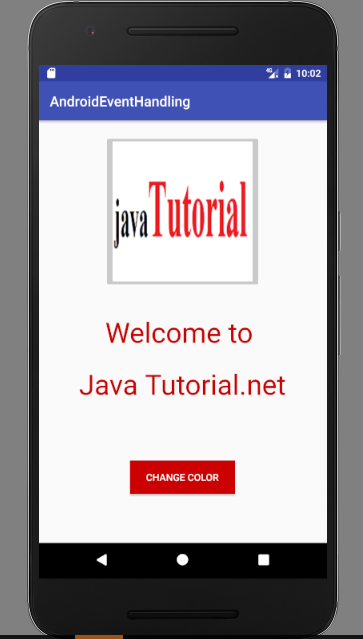
Let’s start creating an example of how to use event handlers and event listeners in your Android app. Open Android Studio and create a new project. Open your activtity_main.xml and add a test view, an image view and a button. Here is the code
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="MainActivity">
<TextView
android:id="@+id/tv_welcome"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Welcome to "
android:textColor="@android:color/holo_red_dark"
android:textSize="40dp"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/message"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp" />
<Button
android:id="@+id/button"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:background="@android:color/holo_red_dark"
android:text="Change Color"
android:textColor="@android:color/background_light"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="70dp" />
<TextView
android:id="@+id/tv_java"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/holo_red_dark"
android:textSize="40dp"
android:layout_marginTop="21dp"
android:text="Java Tutorial.net"
android:layout_below="@+id/tv_welcome"
android:layout_centerHorizontal="true" />
</RelativeLayout>
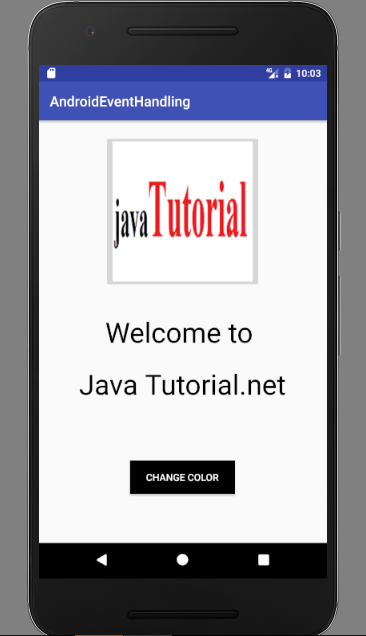
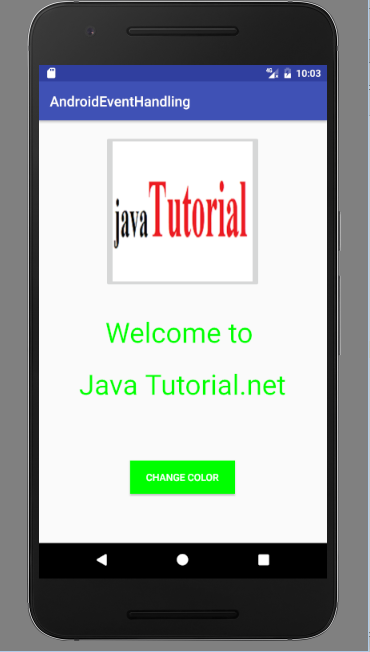
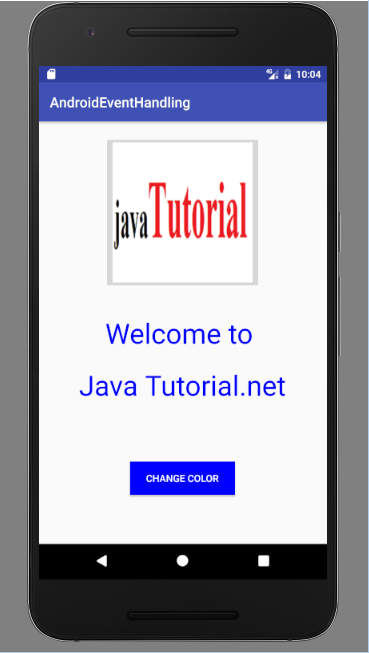
Now write code in mainActivity.java here implement onClickListener() when user will click on button the color of text will change. Initially color of text is red, on first click color will change black, on second click color will change to green and so on. Here is the code
package com.example.admin.androideventhandling;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView welcome;
TextView java;
Button button;
int i=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
welcome = (TextView)findViewById(R.id.tv_welcome);
java = (TextView)findViewById(R.id.tv_java);
button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(i==0) {
welcome.setTextColor(Color.BLACK);
java.setTextColor(Color.BLACK);
button.setBackgroundColor(Color.BLACK);
}
if(i==1) {
welcome.setTextColor(Color.GREEN);
java.setTextColor(Color.GREEN);
button.setBackgroundColor(Color.GREEN);
}
if(i==2) {
welcome.setTextColor(Color.BLUE);
java.setTextColor(Color.BLUE);
button.setBackgroundColor(Color.BLUE);
}
if(i==3) {
welcome.setTextColor(Color.MAGENTA);
java.setTextColor(Color.MAGENTA);
button.setBackgroundColor(Color.MAGENTA);
i=0;
}
i++;
}
});
}
}
Run your app here is the output how it looks
After clicking button color of text will change
You can download this code by clicking this link.