In previous tutorials we have learnt linear and relative layout in Android, this tutorial explains web view layout with example.
Do you want to open a web page in your Android application? Android provides a layout called web view which helps us to open web pages in applications.
Web view layout
Web view layout is used to display online content in your activity. Web view class is extension of view class in Android. It’s not like a web browser so it does not provide navigation control and URL. Web kit rendering engine displays web pages and allow us to navigate forward and backward. Web view is very common in use if you want to show some web page info in your application. Or another use is if you want to provide information which needs to be updated like user guides or agreements.
If you want to access internet in your application then you must add INTERNET permission to your manifest file such as
<uses-permission android: name= ”android.permission.INTERNET” />
Web view methods
Following are the methods of web view layout in Android.
- addJavascriptInterface( Object object, String name), used to inject JavaScript code in web view layout.
- canGoBack(), used to go to the previous history item.
- canGoBackOrForward(int steps), used to go back or forward as given steps.
- canGoForward(), used to go to the next history item.
- canZoonIn(), used to zoom in.
- canZoomOut(), used to zoom out.
- clearHistory(), Used to clear the history of web view.
- clearView(), Used to reset the web view and release resources.
- destroy(), Used to destroy internal state of the web view.
- findFocus(), Find the view in the hierarchy rooted at this view that currently has focus.
- freeMemory(), used to free memory, now this method is deprecated.
- getSettings(), gets the settings of web view.
- getTitle(), gets title of current page in the form of string.
- getURL(), gets the URL of current page in the form of string.
- goBack(), go back to the history of web view.
- capturePicture(), used to take bitmap snapshot of web view.
Web view example in Android
Here is an example which shows how to display javatutorial.net website in your application by using web view layout in activity. First you need to create a new activity. Open your activity_main.xml and paste this code.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout android:layout_width="368dp"
android:layout_height="495dp"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp"
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="53dp"
android:text="Welcome to JavaTutorial.net"
android:textColor="@android:color/black"
android:textSize="24sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="44dp"
android:text="Click Here"
android:id="@+id/button" />
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/button"
android:layout_marginTop="86dp"
android:id="@+id/webView"/>
</RelativeLayout>
Now open mainActivity.java and paste this code
package com.example.admin.webview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends AppCompatActivity {
Button b1;
private WebView wv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
wv1=(WebView)findViewById(R.id.webView);
wv1.setWebViewClient(new MyBrowser());
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String url = "https://www.javatutorial.net/";
wv1.getSettings().setLoadsImagesAutomatically(true);
wv1.getSettings().setJavaScriptEnabled(true);
wv1.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
wv1.loadUrl(url);
}
});
}
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}
Your manifest file should be like this
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.admin.webview">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
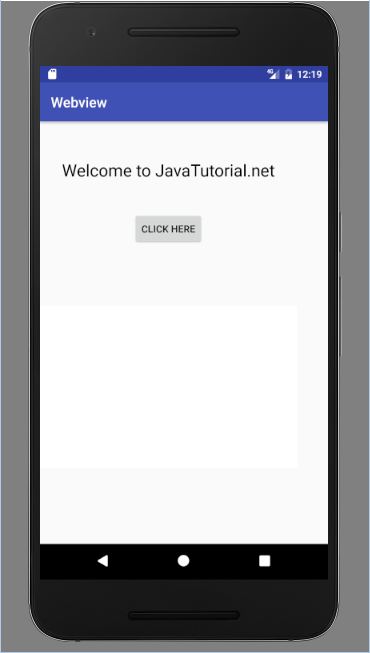
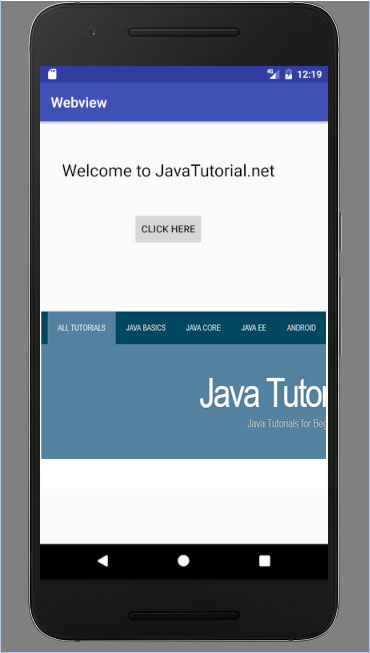
Here is the output of this application
You can download this code by clicking this link.





Great tutorial. Thanks a lot. Is there any example of combining Webview layout with the Linear layout?
Please make with progress bar
Please tell me how can i add custom font face in webview code mentioned below.
<ScrollView android:layout_width="fill_parent" android:layout_height="wrap_content"> <WebView android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="@dimen/dim15dp" android:layout_marginRight="@dimen/dim15dp" android:gravity="center" android:scrollbars="none" tools:ignore="WebViewLayout" /> </ScrollView>