Android grid view is one of most used layout in many applications. This tutorial explains grid view layout with examples.
GridView
Grid view is a layout in android which lets you arrange components in a two-dimensional scrollable grid. Components in a GirdView are not necessarily static, it can be stored in a ListAdapter(Adapter is like a bridge between data and UI components). Following figure shows an example of GridView in android.
Grid view is very common in applications like calculator, calendar and many others.
Attributes of Grid View
Following are some XML attributes of Android grid view layout.
- android: gravity, represents gravity in each cell like center, bottom, top, left etc.
- android: columnWidth, used to specify width of column for each cell.
- android: horizontalSpacing, specify horizontal space between columns of grid.
- android: verticalSpacing, used to specify vertical space between rows of grid.
- android: numColumns, specify number of columns to show.
Methods of Grid View
Grid view has many methods to use, some of them are explained here
- getAccessibilityClassName(): return the class name of object.
- getAdapter(): return adapter associated with it.
- getColumnWidth(): return width of a column on grid.
- getGravity(): return gravity of grid component that is how they are aligned horizontally.
- getHorizontalSpacing(): return horizontal spacing between grid component.
- getNumColumns(): get number of columns in the grid.
- setAdapter( ListAdapter adapter): used to set the data behind grid view.
- setColumnWidth( int columnWidth): used to set column width.
- setGravity( int gravity): used to set gravity of grid’s component.
- setHorizontalSpacing( int horizontalSpacing): used to set horizontal spacing to place item in grid.
- setVerticalSpacing( int verticalSpacing): used to set vertical spacing to place item on grid.
Constructors of Grid View
Gird view has four different public constructors as defined below
- GridView( Content context)
- GridView( Content context, AttributeSet attrs)
- GridView( Content context, AttributeSet attrs, int defStyleAttr)
- GridView( Content context, AttributeSet attrs, int defStyleAttr, int defStyleRes)
Grid View Example
This example shows how to use GridView layout in Android. As mentioned earlier GridView can be use directly or with the use of custom adapter. This example shows grid of small and capital English alphabets.
Open Android Studio and start creating a new project. Create an activity and paste the following code in main_Activity.xml.
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridView1"
android:numColumns="auto_fit"
android:gravity="center"
android:columnWidth="80dp"
android:stretchMode="columnWidth"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</GridView>
Open mainActivity.java and paste this code
package com.example.admin.gridviewexample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.GridView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
GridView gridView;
static final String[] numbers = new String[] {
"A", "B", "C", "D", "E",
"F", "G", "H", "I", "J",
"K", "L", "M", "N", "O",
"P", "Q", "R", "S", "T",
"U", "V", "W", "X", "Y", "Z", "\n","\n","\n","\n",
"a", "b","c","d","e",
"f","g","h","i","j",
"k","l","m","n","o",
"p","q","r","s","t",
"u","v","w","x","y",
"z"};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gridView = (GridView) findViewById(R.id.gridView1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, numbers);
gridView.setAdapter(adapter);
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v,
int position, long id) {
Toast.makeText(getApplicationContext(),
((TextView) v).getText(), Toast.LENGTH_SHORT).show();
}
});
}
}
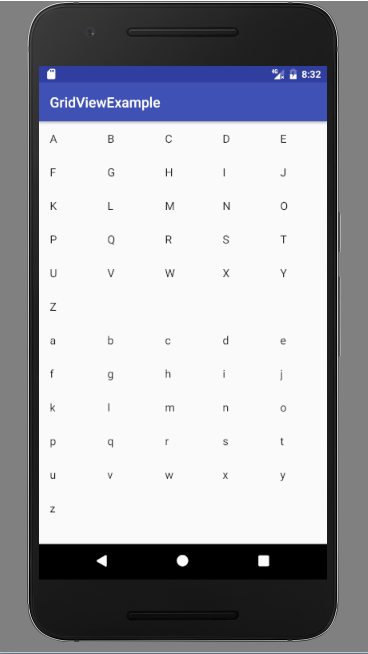
Here is the output how it looks like
You can download this code by clicking this link.





Can you allow the gridview to scroll both vertically and horizontally if you have a 20×20 grid and is off the screen view?
Hi if you want to toast each button of these alphabet A to Z letters to the message A for “Apple”, B for “Boy”, C for “Cat” so as D, E, F… How do you write it?