This article describes how to build our own Single Page Application using Angular and Java EE
The world of the web has been constantly dazzling. There are over 1.8 billion pages on the visible web today, most of which provide a certain idea, business, cause or whatever have you on the internet. More and more people are taking interest in the web daily, and content is getting created by the second. You can then see why web development is one of the most flourishing jobs out there. The technology itself is rapidly evolving to meet the demands of the user and exceed it with better immersive UX. This pursuit has led to the emergence of technologies like SPA as industry-leading technologies. Their growth is astounding and the users seem to be very pleased with the new upgrades. Today, we are going to build our own Single Page Application using Angular and Java EE to lay down the steps for your own implementations.
What is an SPA?
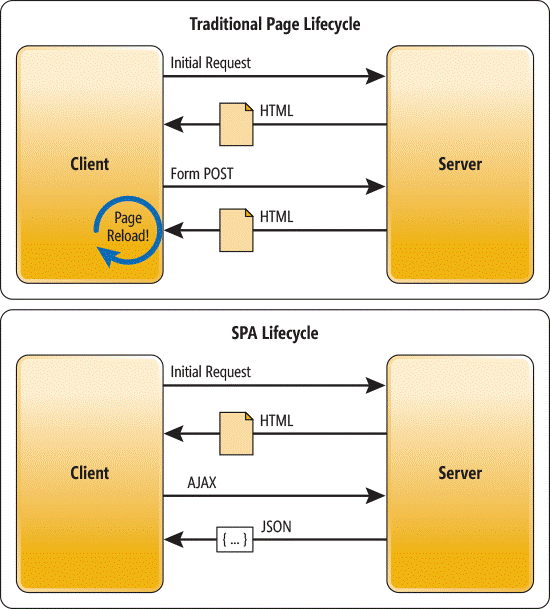
Single Page Application is a design pattern, specifically, an architectural design pattern that determines the program’s flow. The idea is to load the data and elements all at once to prevent the need to refresh the page while the user is using it. You might have noticed for example, that once Gmail is loaded for the first time, it works even offline, and quite quickly too. Gmail, Facebook, GitHub and many other applications use SPA to provide the natural UX that maintains an undisturbed usage. The idea is kind of growing into a design direction nowadays, with PWA adapting the same concept of providing the light natural almost offline experience.
There are actually many pros of the SPA that make it a favored choice for developers.
For instance, with SPA, the development process becomes easier and simpler as the need to write the server rendering code vanishes with SPA. SPA applications render directly to the browser. It’s easier to integrate a mobile application with your application since you can use the very same backend of the web. Of course, the fact that most resources like HTML, CSS, and Scripts are loaded only once during the application’s lifespan makes the application faster as only data is going back and forth when needed. It’s all thanks to the Javascript frameworks that do most of the heavy lifting for us.
There are indeed a few cons to using SPA, like the fact that SEO becomes somewhat harder to manage, but we’ll talk about how to solve that after we finish the application. The framework we’ll work with today is the all famous Angular.
Why Angular?
Well, you might wonder why exactly is everyone getting hyped about Angular. After all, the current standings say that Angular is the ruling king of the JS frameworks kingdom. It’s by far the most used framework and has got one of the largest communities and a ton of documentation out there. Angular allows us to build dynamic web applications with a two-way data binding. When you’re navigating on an E-commerce website, you don’t want to reload the page every time you check out a new product or other versions of the same product, and Angular allows you to do just that. It’s also easy to build and debug, so testing is made much easier with Angular which is a core step in web development. For this purpose there are many Angular tutorials and courses on the internet on which one can go and seek essential information.
Why Java EE?
Java Enterprise Edition is a grouped collection of robust technologies and APIs used on an enterprise level to build scalable, transactional and distributed applications meeting critical business requirements and constraints. It aims to keep Java development updated to meet the standards of today’s applications. Java EE comes with a huge set of specifications that are deemed to meet your needs. This is why Java EE will be ideal to embark on our journey of creating our first SPA. We’ll use Java to create a REST service for our Angular front-end to use.
So let’s get started. We’ll design a simple application that displays Actors names and their famous nicknames in a table. Note that some code will be omitted in order not to turn this article into a Java/Angular course and remain focused on the SPA development.
The Back-end
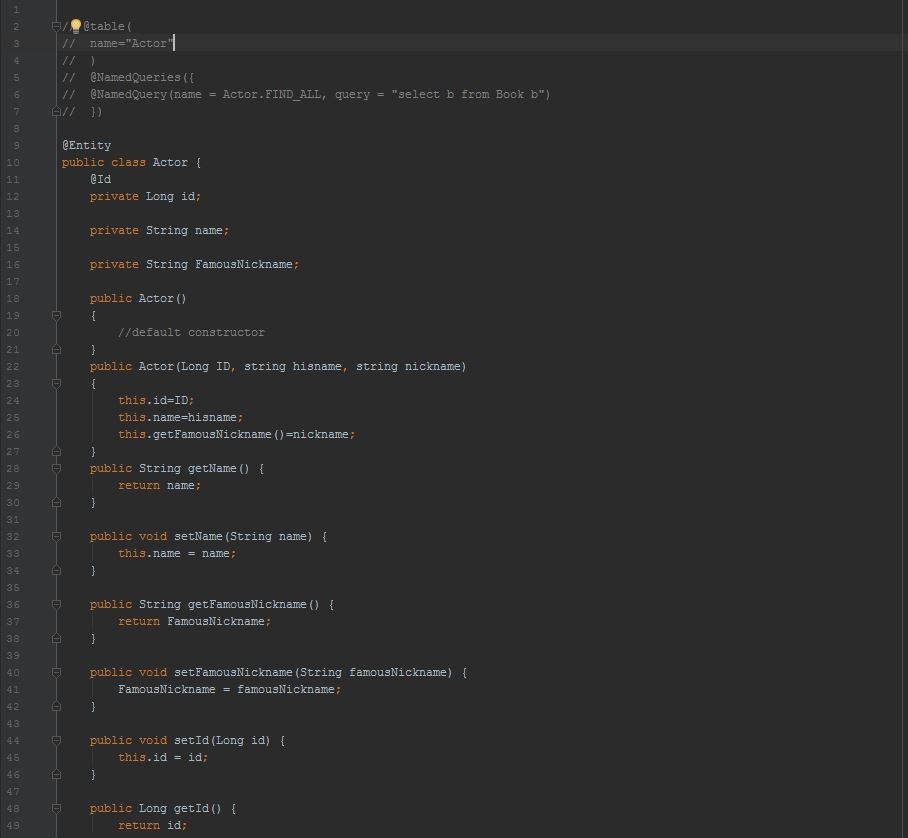
The Java Persistence API will allow us to manage and manipulate the data between the application and the server. By using the @Entity annotation, we can model our object class as a database entity inside your database. You might have guessed that @ID sets the primary key for this relation, which is true. We can use the @table notation to specify certain table properties like the unique constraints ( which data members have to be unique i.e candidate keys) and the table name. And the @namedqueries allows us to prepare certain queries to use with the relation. Then we go on building the basic class with constructors, setters, and getters.
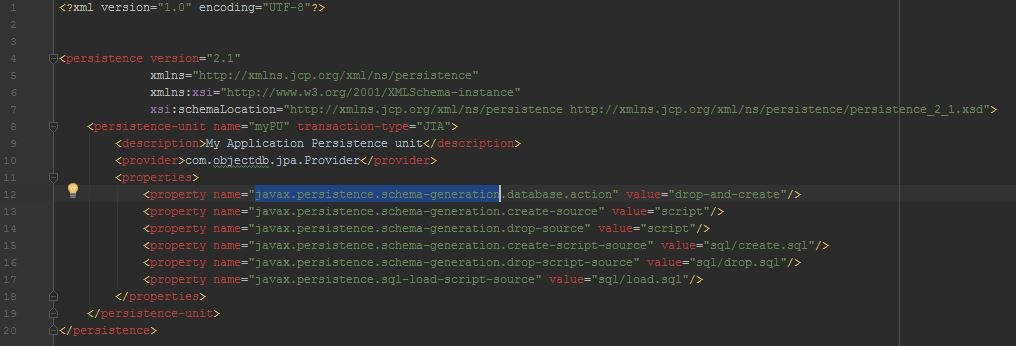
We proceed by creating the persistence.xml file required for the JPA, it looks something like this. The javax.persistence.schema-generation will allow us not only to run SQL in a natural fashion but also to connect to a data source if we aren’t already connected to one. So it kind of saves you the trouble of doing that.
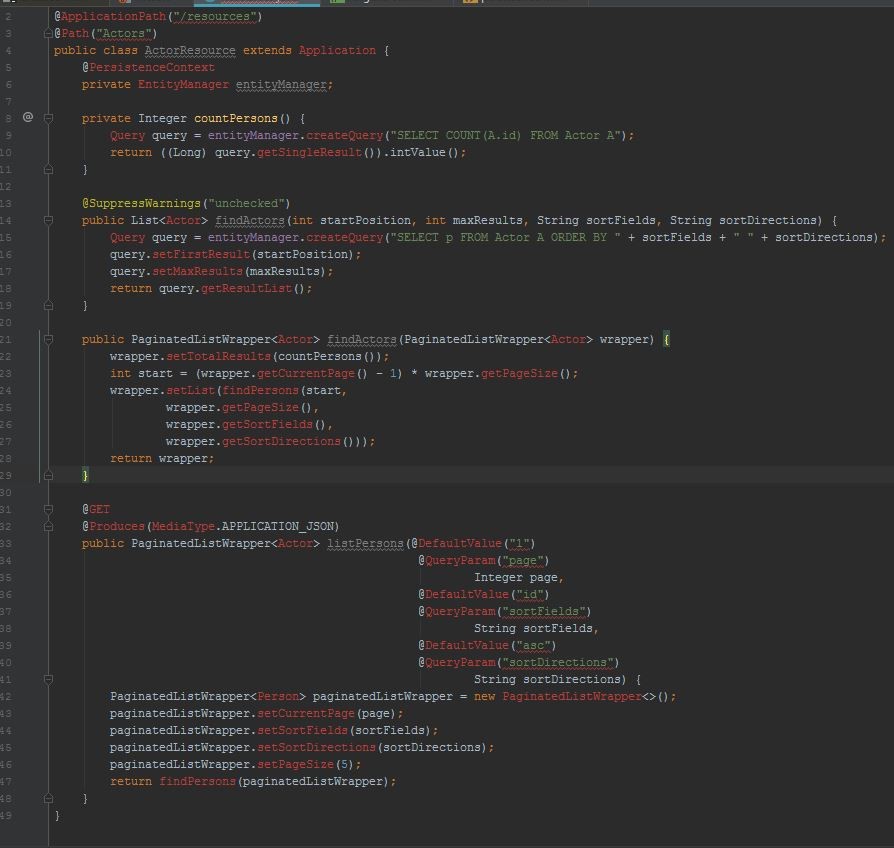
There’s one thing left to do here, which is to create the Resources class to expose this database as a resource class. The @Get notation defines the HTTP Get verb behavior and formats the JSON response in a very nice way.
Front-End
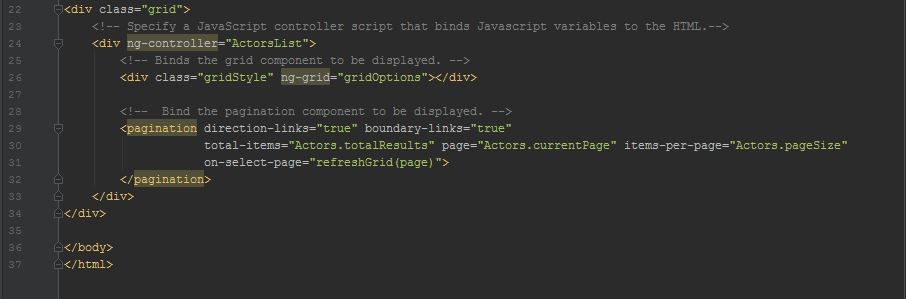
It’s time to jump to our front-end now. We will do it on two steps, first, the HTML file since Angular extends the typical HTML and allows us to add custom data bindings to the components using the Javascript variables, following an MVC design.
There’s not so much code in an HTML file, which makes Angular quite effective. Angular possess a grid component that we are going to use here, Bootstrap also provides a handsome looking components set that we can use instead.
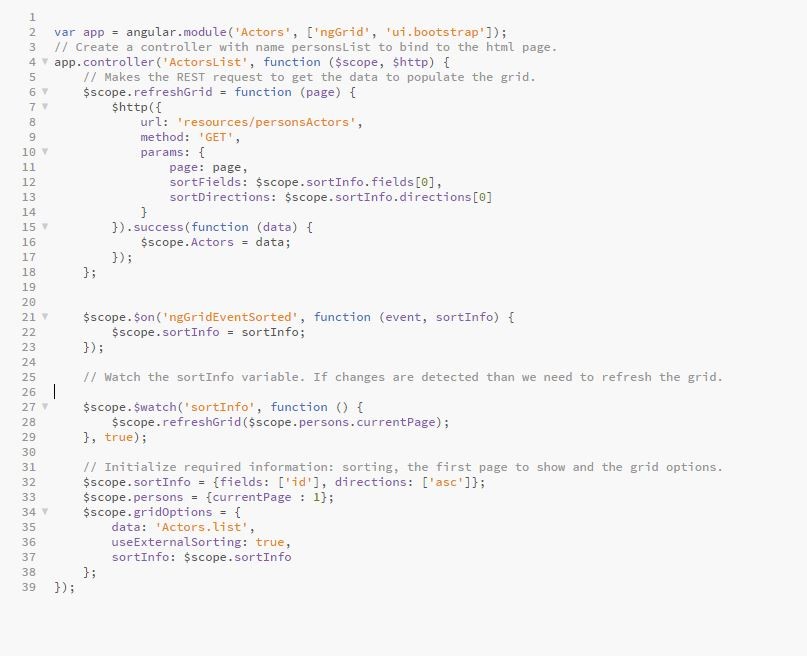
The only thing that’s left now is to make a Javascript file that brings everything to life together.
The Javascript file will define the client side behavior and make the HTTP requests using our REST service that we have created earlier. It’s where true magic manifests in the program.
Angular SEO Optimization
One of the core issues with SPA is the SEO optimization, which is crucial for a certain SPA to succeed. Google has got problems crawling Javascript content, it’s just not full-JS-compatible yet, although they’re making the effort. There are multiple ways to go about this problem, either manually or using a custom service. The idea is to create an HTML snapshot from your application to serve to the crawler directly, instead of hopefully wishing that it will properly understand and index your Angular code. You can use a pre-rendering platform for the task if you can’t do it manually, don’t stress. There are some secondary things you can do as well, like getting meaningful URL names instead of the randomly generated ones. Maintaining user-friendly URLs adds a lot to your users and to your application, reciprocally. You should use some tools to keep an eye on your SPA’s performance and monitor any needed change as well.
Summary
To recap, we started by building our database through the Java Persistence API, then we created the Java resources class to access the database as a REST service, we only demonstrated the GET method here, though. After finishing the back-end we proceeded with the front-end, we created the HTML components file, which was pretty simple and straightforward, thanks to AngularJS. Finally, the Javascript file brought everything together and breathed life into the application.
Angular is a very powerful framework and it allows you to create totally different UX with just a few lines of code, which is quite astonishing. Being able to extend the JS front-end with a Java RESTful backend adds more the table, and to your skills as a developer. Angular is rising in popularity and who knows when it might become a development standard, for the meantime, it’s the number one ruling framework in the world of SPA. Remember that the traditional web pages also have their benefits, so you need to decide beforehand which pattern to follow. For example, MPAs are more secure since they involve less client-side scripting, and as we mentioned before they are easier to optimize for SEO. There will always be this kind of tradeoffs in development, and you’ll have to settle on a choice. Nonetheless, SPAs will continue to be a very formidable candidate of choice.










Thank you so much for this tutorial.
I am a newbie in Java, but i would like to follow SPA principle of coding.
Please, I would be glad if you can publish a tutorial on Java SPA with angular and hibernate persistence
Thanks once again.