This tutorial explains various JFrmae layouts with examples and use.
Explanation
Java AWT package provides many different layouts for example, border layout, box Layout, flow layout, grid layout etc. These layout managers are used to arrange the components in particular manner. Layouts are used to manage components in a specific order. Following is the description and examples of few common used layouts in Java.
Border Layout
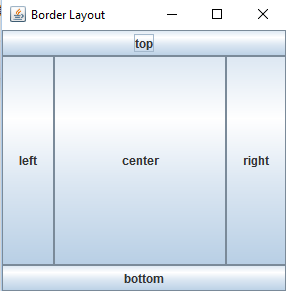
Border layout is one of the most common used layouts. It is the default layout in JFrame. It can position components in five different regions like top, bottom, left, right and center. In border layout each region contain only one component. All free space is placed in the center.
Use: Initialize content pane with border layout and add components to it by add method and give layout as a parameter.
Following example shows component arranged in border layout.
package javatutorial.net;
import java.awt.BorderLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class BorderLayoutExample {
BorderLayoutExample(){
JFrame frame = new JFrame("Border Layout");
JButton button,button1, button2, button3,button4;
button = new JButton("left");
button1 = new JButton("right");
button2 = new JButton("top");
button3 = new JButton("bottom");
button4 = new JButton("center");
frame.add(button,BorderLayout.WEST);
frame.add(button1, BorderLayout.EAST);
frame.add(button2, BorderLayout.NORTH);
frame.add(button3, BorderLayout.SOUTH);
frame.add(button4, BorderLayout.CENTER);
frame.setSize(300,300);
frame.setVisible(true);
}
public static void main(String[] args){
new BorderLayoutExample();
}
}
Here is the output of border layout
Flow Layout
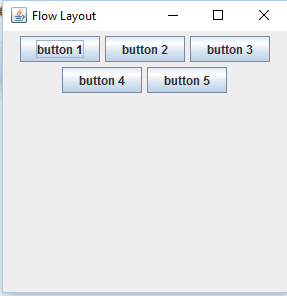
Flow layout is the common used layout. It is default layout used by JPanel. It is used to arrange components in a line or a row for example from left to right or from right to left. It arranges components in a line, if no space left remaining components goes to next line. Align property determines alignment of the components as left, right, center etc.
Use: Set JFrame layout by using JFrame.setLayout(layout), pass flow layout as a parameter.
Following example shows components arranged in flow layout
package javatutorial.net;
import java.awt.BorderLayout;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class FlowLayoutExample {
FlowLayoutExample(){
JFrame frame = new JFrame("Flow Layout");
JButton button,button1, button2, button3,button4;
button = new JButton("button 1");
button1 = new JButton("button 2");
button2 = new JButton("button 3");
button3 = new JButton("button 4");
button4 = new JButton("button 5");
frame.add(button);
frame.add(button1);
frame.add(button2);
frame.add(button3);
frame.add(button4);
frame.setLayout(new FlowLayout());
frame.setSize(300,300);
frame.setVisible(true);
}
public static void main(String[] args) {
new FlowLayoutExample();
}
}
Here is an example of flow layout
Grid Layout
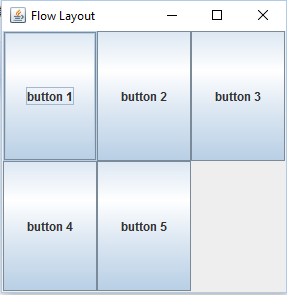
Grid layout arranges component in rectangular grid. It arranges component in cells and each cell has the same size. Components are placed in columns and rows. GridLayout(int rows, int columns) takes two parameters that is column are row.
Use: Set JFrame layout by using JFrame.setLayout(layout), pass grid layout as a parameter.
Following example shows components arranged in grid layout (with 2 rows and 3 columns).
package javatutorial.net;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class gridLayoutExample {
gridLayoutExample(){
JFrame frame = new JFrame("Flow Layout");
JButton button,button1, button2, button3,button4;
button = new JButton("button 1");
button1 = new JButton("button 2");
button2 = new JButton("button 3");
button3 = new JButton("button 4");
button4 = new JButton("button 5");
frame.add(button);
frame.add(button1);
frame.add(button2);
frame.add(button3);
frame.add(button4);
frame.setLayout(new GridLayout(2,3));
frame.setSize(300,300);
frame.setVisible(true);
}
public static void main(String[] args) {
new gridLayoutExample();
}
}
Here is the output of grid layout
Here is the link complete code you can download.