This tutorial explains how to display text and graphics on JFrmae for example, lines, circle and rectangle.
Background
Java provides us an easy way to draw text and graphics using GUI. Graphics class in AWT package allow us to draw primitive geometric types like line and circle. Other than this it can also display text. This tutorial will explain various functions of Graphics class used to draw shapes and text.
Draw lines
Graphics class provides a method Graphics.drawline(int x1, int y1, int x2, int y2) to draw a line on the screen. While x1 is the x-coordinate of first point of line and y1 is y-coordinate of the first point of line. Similarly x2 and y2 are the coordinates of second point of line.
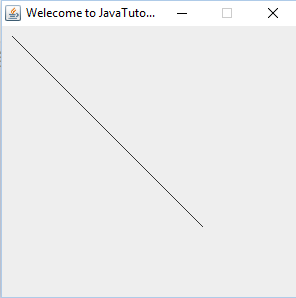
Here is the program which displays a line.
package javatutorial.net;
import java.awt.Graphics;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class JFrameGraphics extends JPanel{
public void paint(Graphics g){
g.drawLine(10, 10, 200, 300);
}
public static void main(String[] args){
JFrame frame= new JFrame("Welecome to JavaTutorial.net");
frame.getContentPane().add(new JFrameGraphics());
frame.setSize(600, 400);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setResizable(false);
}
}
Here is the output of this code
Draw circles
You can draw circle and oval with the help of method Graphics.drawOval(int x, int y, int width, int height). This function serves both purposes. X, and y are the position, the starting point on the screen and width and height are the parameters to set width and height of oval or circle. For circle set same width and height.
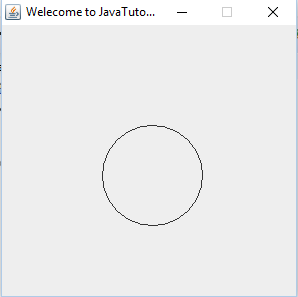
Here the program shows code to draw circle on the screen.
package javatutorial.net;
import java.awt.Graphics;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class JFrameGraphics extends JPanel{
public void paint(Graphics g){
g.drawOval(100, 100, 100, 100);
}
public static void main(String[] args){
JFrame frame= new JFrame("JavaTutorial.net");
frame.getContentPane().add(new JFrameGraphics());
frame.setSize(300, 300);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setResizable(false);
}
}
Here is the output of this code
Draw rectangles
Graphics class provides a method Graphics.drawRect(int x, int y, int width, int height) to draw a rectangle or a square. First two parameters shows starting point and last two parameters shows width and height of rectangle or square. For square width and height should be same.
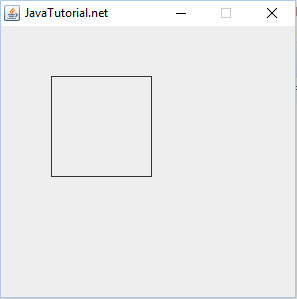
Here is the code to draw a rectangle
package javatutorial.net;
import java.awt.Graphics;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class JFrameGraphics extends JPanel{
public void paint(Graphics g){
g.drawRect(10, 10, 100, 100);
}
public static void main(String[] args){
JFrame frame= new JFrame("JavaTutorial.net");
frame.getContentPane().add(new JFrameGraphics());
frame.setSize(300, 300);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setResizable(false);
}
}
Here is the output of this code
Draw polygons
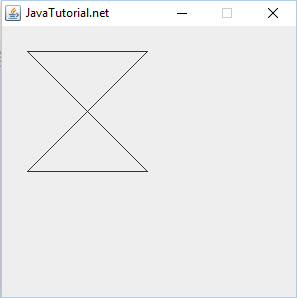
Drawing a polygon is very easy Graphics class provides a method as Graphics.drawPolygon(int [], int [], int points). First parameter is an array containing x values of all point of polygon, second is also an array containing y values of all points of polygon, while the third parameter shows number of points.
package javatutorial.net;
import java.awt.Graphics;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class JFrameGraphics extends JPanel{
public void paint(Graphics g){
int xValues[] = {25, 145, 25, 145, 25};
int yValues[] = {25, 25, 145, 145, 25};
int points = 5;
g.drawPolygon(xValues, yValues, points);
}
public static void main(String[] args){
JFrame frame= new JFrame("JavaTutorial.net");
frame.getContentPane().add(new JFrameGraphics());
frame.setSize(300, 300);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setResizable(false);
}
}
Here is the output of this code
Draw text
To draw text on the screen, you can use Graphics.drawText(string text, int x, int y) method. First parameter is the string that you want to display and last two parameters are the value of point, where this text will start.
Here is the example code
package javatutorial.net;
import java.awt.Graphics;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class JFrameGraphics extends JPanel{
public void paint(Graphics g){
g.drawString("Hello to JavaTutorial.net", 10, 10);
}
public static void main(String[] args){
JFrame frame= new JFrame("JavaTutorial.net");
frame.getContentPane().add(new JFrameGraphics());
frame.setSize(300, 300);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setResizable(false);
}
}
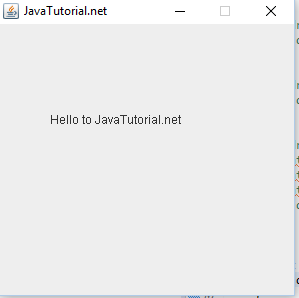
Here is the output of this code
Draw an Image
Graphics class provides Graphics.drawImage(Image, int x, int y, ImageOberver observer) method to draw an image. While Image is the class, you can use getDafaultKit() method to get the address of image. Place your image in your project’s folder.
Here is the example code
package javatutorial.net;
import java.awt.Graphics;
import java.awt.Image;
import java.awt.Toolkit;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class JFrameGraphics extends JPanel{
public void paint(Graphics g){
Image image = Toolkit.getDefaultToolkit().getImage("example.jpg");
g.drawImage(image, 10, 10, this);
}
public static void main(String[] args){
JFrame frame= new JFrame("JavaTutorial.net");
frame.getContentPane().add(new JFrameGraphics());
frame.setSize(300, 300);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setResizable(false);
}
}
Here is the output of this code
Here is the link you can download complete code.









I dont know…the code doesnt put out anything if run on my machine. I dont know whats going on, but it just does nothing at all. No errors or warnings either.
I am running the code either with the eclipse run button or with cmd: running the .class file with “java classexample” and both ways are working just fine(but: “package javatutorial.net;” isn’t needed)
This is amazing! Just what I was searching for , the button tutorial is great as well , Thanks!
Wonderfull. It is exacttly what I was looking for. Can we do animations?
use gif file i think
can we move image by dragging mouse..?
no
Thanks!! If the loading image doesn’t work, launch it in Command Prompt (or Terminal on mac)
Java is really terrible to find the right loading path to the image file. Try the absolute path or give the relative path like this “src/assets/tiles.png”. Of course it will not work if you try to run your builded project as jar 🙂 In this case you have to use ClassLoader.getResourceAsStream() method.